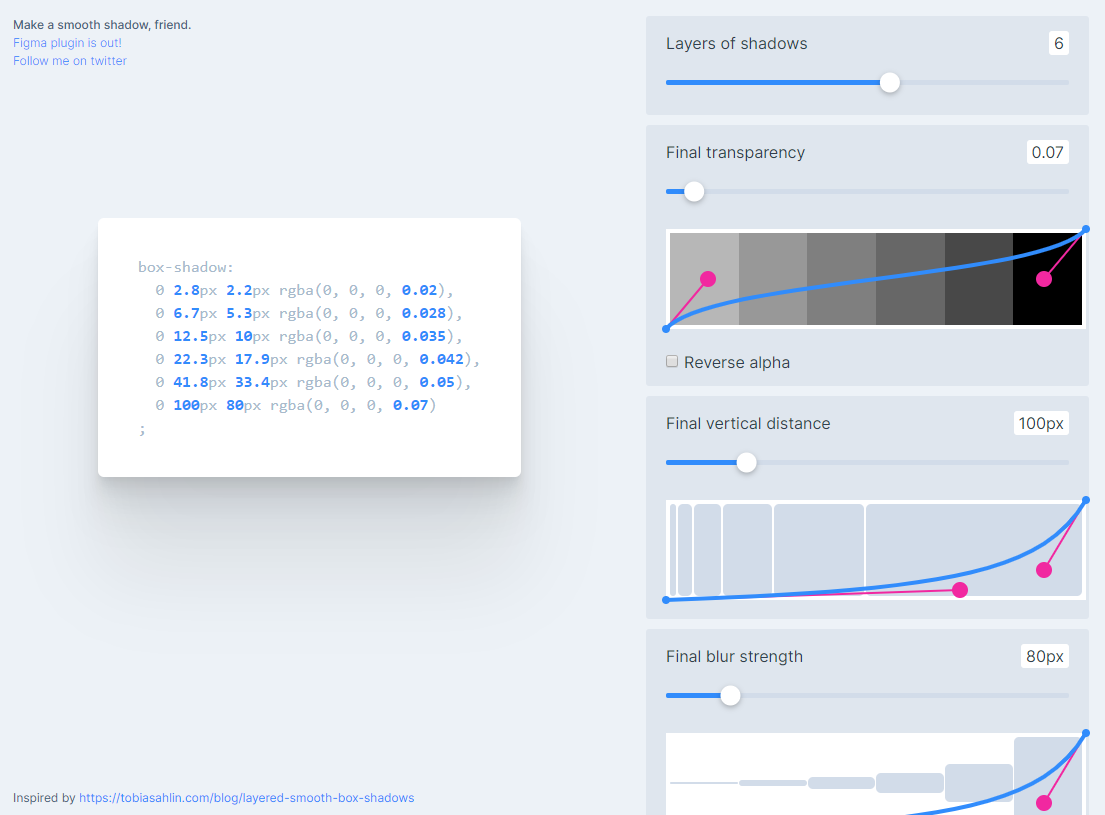
Avoir des ombres parfaitement lisses en utilisant les CSS s’avère impossible ? Que neni !
Grâce à SmoothShadow, vous n’avez plus aucune excuse pour que vos ombres CSS ne soient pas totalement lisses. Afin de lisser les ombres en CSS, le principe est d’utiliser différentes couches distinctes à l’aide de la propriété box-shadow. SmoothShadow vous simplifie la tâche en créant pour vous les différentes couches nécessaires pour obtenir une ombre parfaitement lisse.

Site officiel : https://brumm.af/shadows



* * Cette case à cocher est obligatoire
*J'accepte