Vous êtes à la recherche d’inspiration pour personnaliser le CSS de vos blockquotes (citations). Je vous propose de découvrir 13 modèles CSS qui vous permettront de trouver votre bonheur !
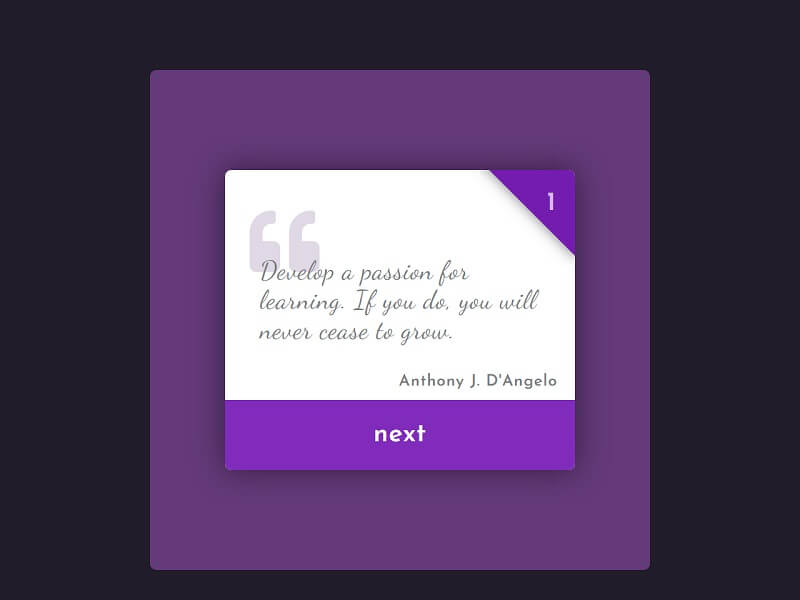
Quote Cards

Quotes Animation

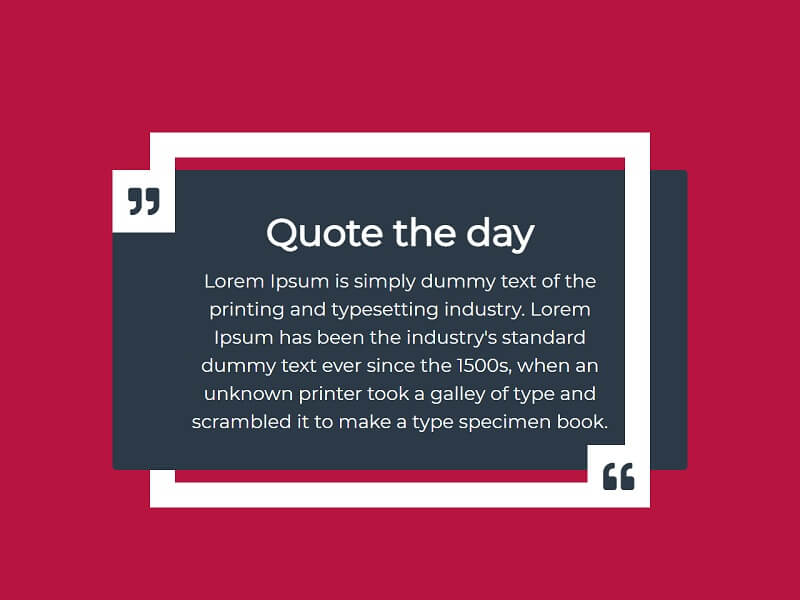
CSS Quote Box Hover Effects

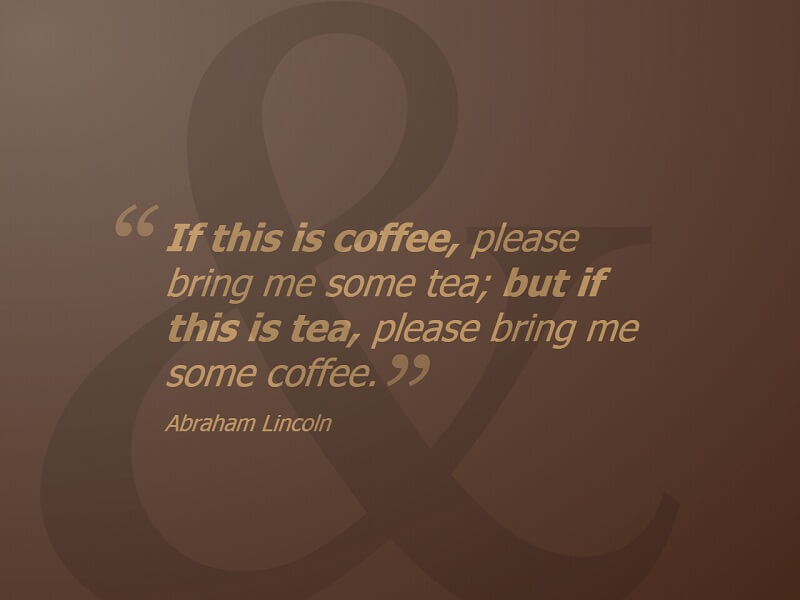
Coffee Quote

Pure CSS Blockquote

Quote Effect

Continuous Image Border Quote

Quotes

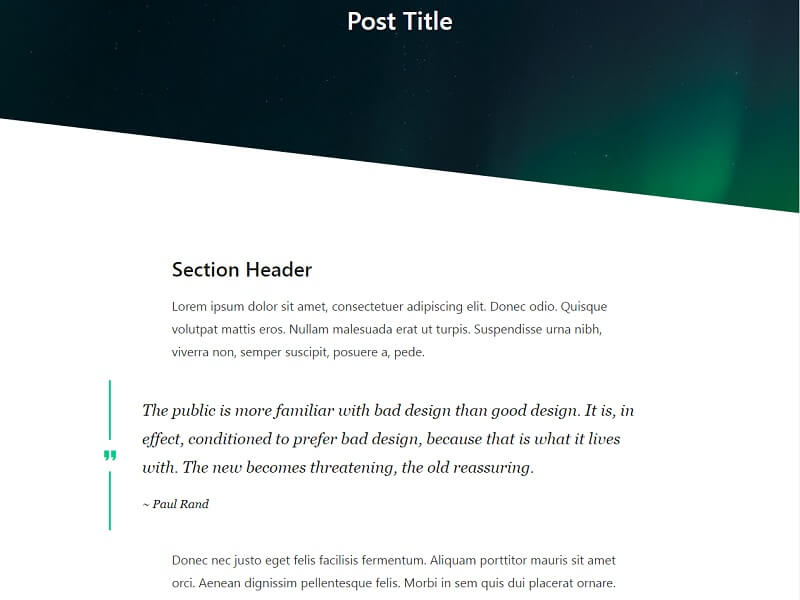
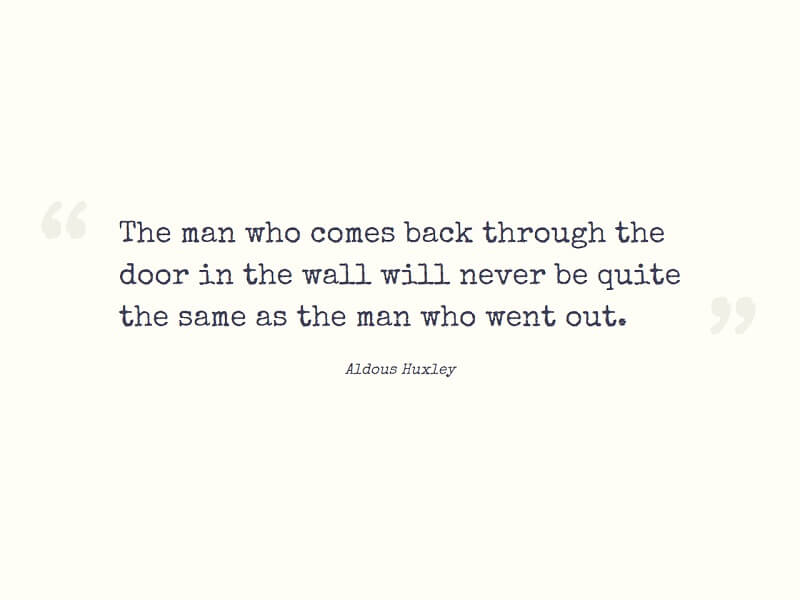
Subtle Quote

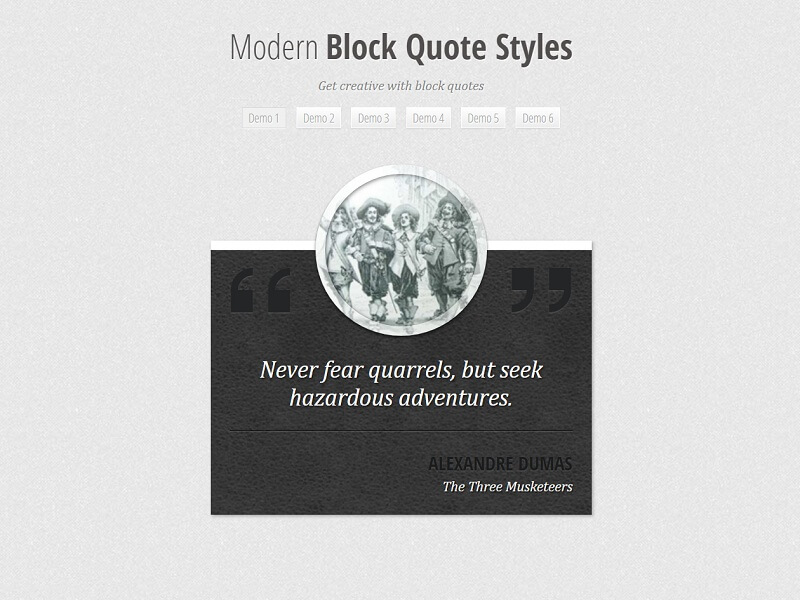
Modern Block Quote Styles

Quote styling

Quotes with Font Awesome

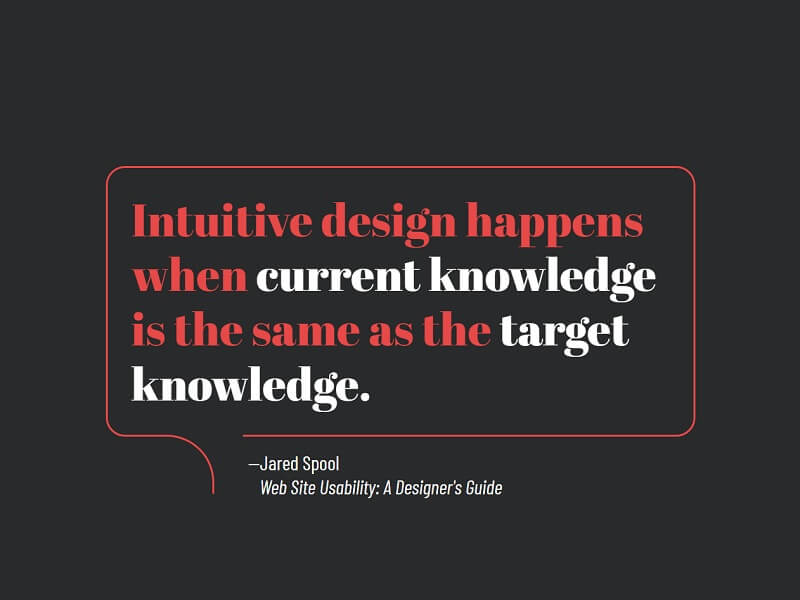
Quote: Jared Spool

Bonus : 2 modèles CSS supplémentaires pour personnaliser vos blockquotes !
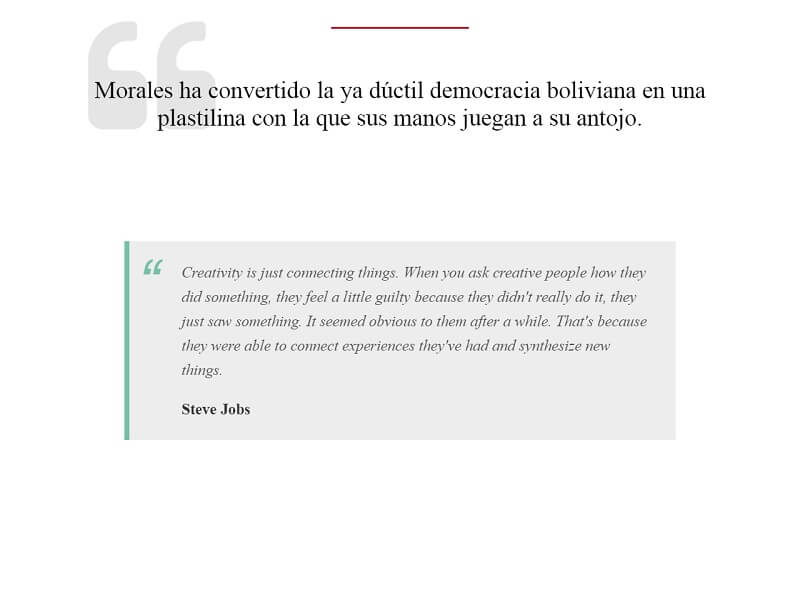
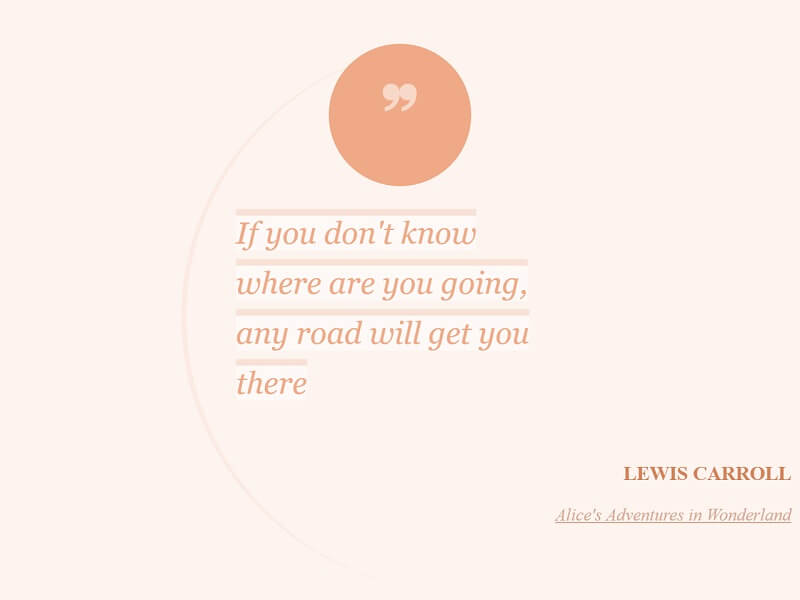
Blockquote Stylée Littéraire

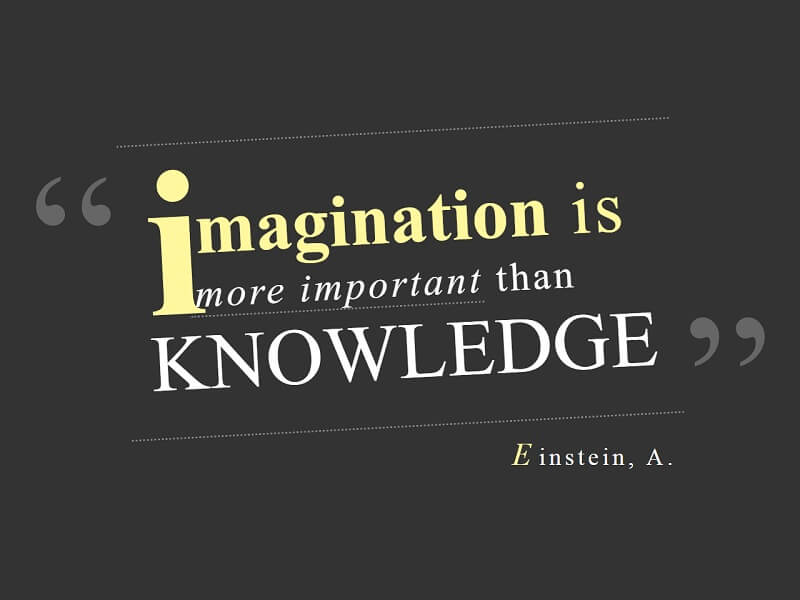
Stylish Blockquote




* * Cette case à cocher est obligatoire
*J'accepte