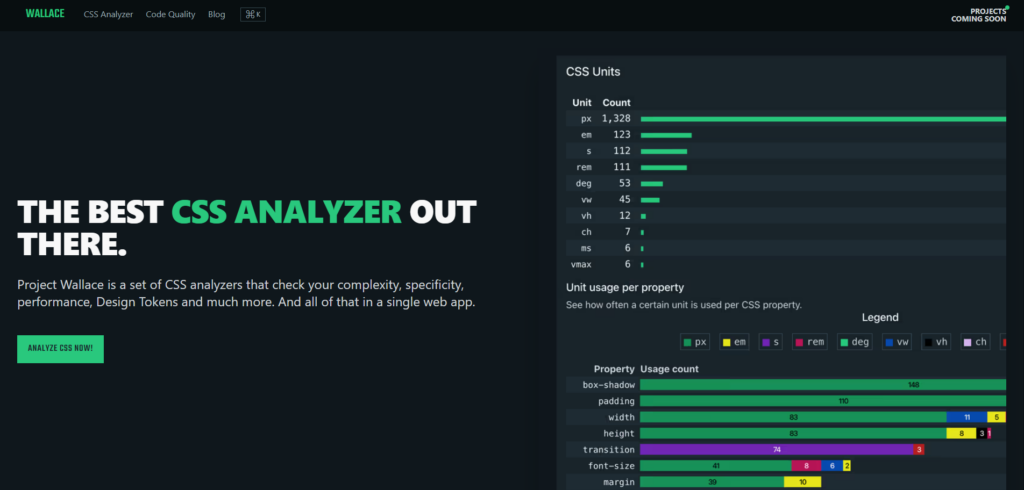
Wallace est un otuil qui va analyser votre CSS et notamment la qualité de votre code. Wallace vous fournira également des conseils pour optimiser au mieux vos feuilles de style CSS.

Wallace vous aidera à augmenter les performances de chargement de votre site, tout en allégeant la complexité de vos feuilles de style CSS pour en faciliter la maintenance.
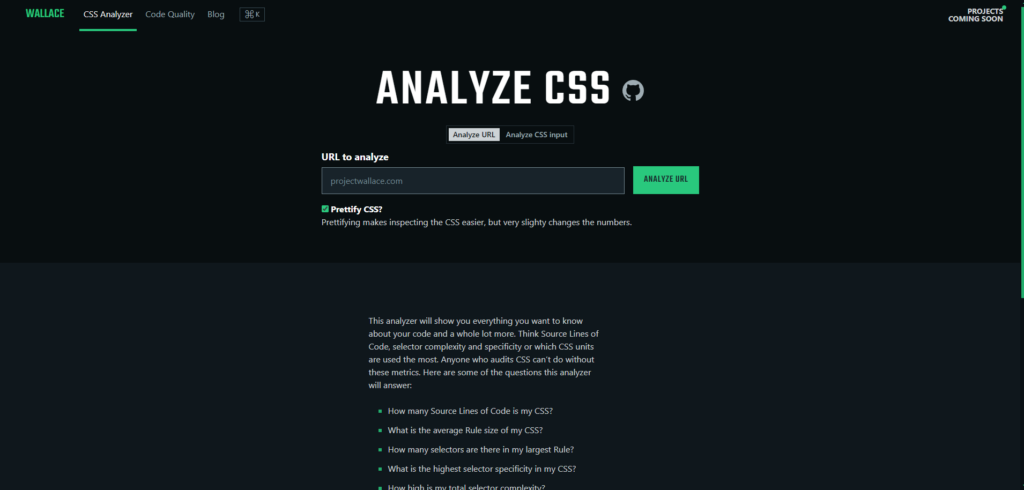
Pour analyser vos CSS, rien de plus simple : vous vous rendez sur cette page (https://www.projectwallace.com/analyze-css) et dans le champs « URL to analyse » vous rentrez l’adresse du site pour lequel vous souhaitez réaliser une analyse du CSS. Vous n’avez plus qu’à lancer l’outil en cliquant sur « analyse URL ». Vous pouvez également importer un fichier CSS qui n’est pas en ligne.

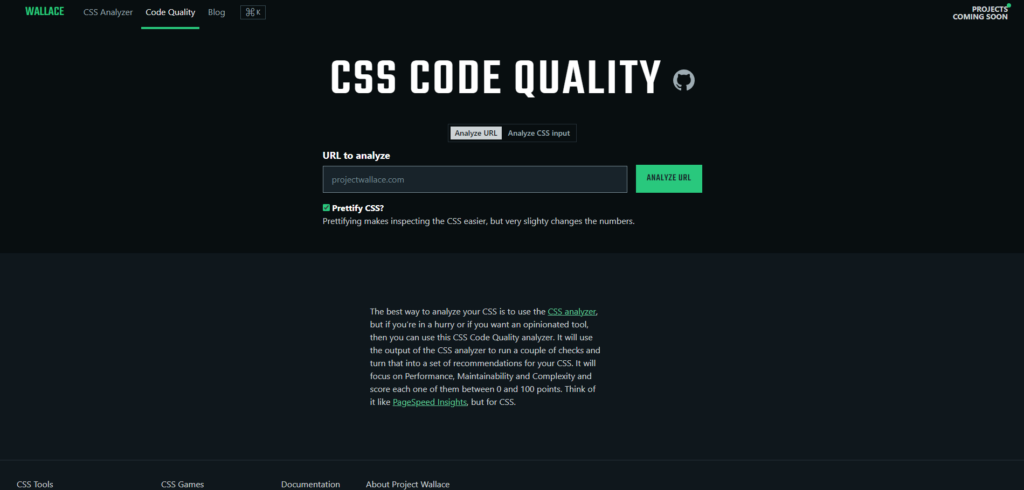
Pour analyser la qualité de votre code CSS, il faut sélectionner le menu « Code Quality » (https://www.projectwallace.com/css-code-quality), renseigner votre URL et cliquer sur le bouton « Analyse URL » pour lancer l’outil.

Site officiel : https://www.projectwallace.com/



* * Cette case à cocher est obligatoire
*J'accepte