Lors de l’intégration d’une carte Google Maps à un site internet, vous êtes un peu frustré de ne pas pouvoir personnalisé votre carte. Sachez que votre frustration est inutile. Il est tout à fait possible de personnaliser très facilement une carte Google Maps. Suivez le guide !
Où se rendre pour personnaliser une carte Google Maps ?
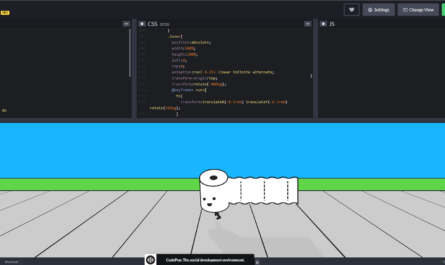
Google propose un éditeur personnalisé. Cet éditeur est la clé pour créer votre carte Google Maps personnalisé. Pour y accéder, il suffit de vous rendre à l’adresse suivante : http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html.
Comment personnaliser une carte Google Maps ?
Pour chacun des éléments de la carte, vous pouvez lui attribuer un style.
Pour devenir incollable sur la personnalisation d’une carte Google Maps, je vous invite à consulter le tutoriel présent à cette page : personnaliser Google Maps.
Comment intégrer votre chef d’oeuvre à un site internet ?
Pour intégrer votre création, à un site internet, vous allez devoir intégrer les codes générés à votre page web.
Cette étape, même si elle peut apparaître un peu barbare pour les personnes ayant du mal avec le code, se révèlera plus fastidieuse que compliqué. En suivant les étapes d’intégration décrites sur cette page, vous allez donner vie à votre rêve : intégrer une carte personnalisé à votre page web.
Remarque : Pour information, quelques plugins WordPress vous permettent de réaliser très facilement la personnalisation de cartes Google Maps. Si vous êtes intéressé, je vous invite à consulter cet article : Deux plugins GMap responsives personnalisables pour WordPress




* * Cette case à cocher est obligatoire
*J'accepte
Bonjour Jérôme,
Merci pour ce partage, je ne savais même pas que ce genre de choses étaient faisable. En plus avec le liens du tutos je vais pouvoir essayer de ce pas !
Cordialement.
Bonjour Jérôme merci pour ce tuto, c’est super utile, par contre un petit souci dans mon code, je ne comprends pas comment l’inséré dans mon javascript. Avez vous une idée??? Au plaisir
Bonjour Pierre,
Le code d’insère dans une page html ou php.
Cordialement
Moi non plus je ne connaissais pas cette editeur, c’est super bien fait et bien pratique. Merci pour la trouvaille 😉
Salut Jerome merci pour ces astuces par contre j’aimerai savoir s’il y a un nombre limite de ville que je peux entrer su mon itinéraire? Merci
Bonjour Sylvie,
A ce sujet et malgré une recherche très succincte, je n’ai pas de réponse à votre question. Cependant, si on utilise « bêtement » Google Maps pour créer un itinéraire, on peut saisir jusqu’à 27 villes. Peut-être que cette information vous sera utile.
Cordialement
Bonjour Jerome merci pour l’article qui tombe à pic car Google map nuit à vraiment du charme,
C’est vraiment intéressant et impressionnants ; à tester.
Merci encore une fois pour ce topic très clair.
Cordialement