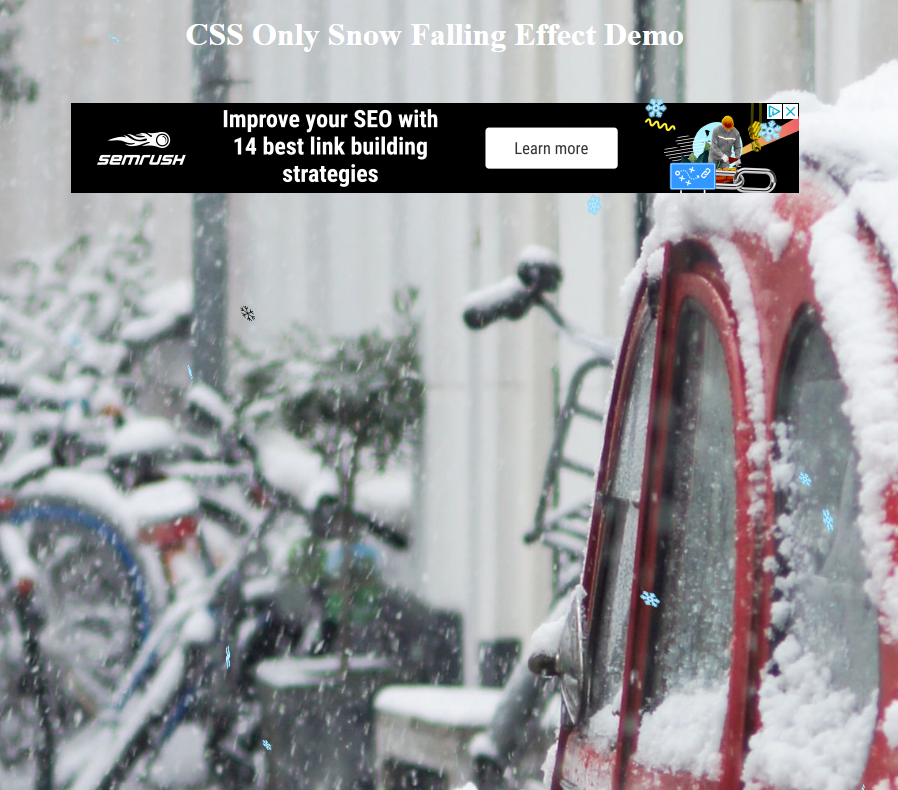
En cette période hivernale certains sites internet présentent de la neige qui tombe. La plupart du temps, il s’agit de script javascript. Dans cet article, je vous propose de découvrir un script en CSS.

Démo – Téléchargement
Comment utiliser ce script ?
Une fois que vous avez télécharger les fichiers, vous devrez dans un premier temps appeler le fichier CSS dans votre page :
<link rel="stylesheet" type="text/css" href="css/snowfall.css">
Dans votre page web, vous devrez également faire appel à vos images. Ce code est à insérer dans la partie body de votre page HTML :
<snowflake><span><img draggable="false" class="emoji" alt="❄" src="https://s.w.org/images/core/emoji/12.0.0-1/svg/2744.svg"></span>️️</snowflake> <snowflake><span><img draggable="false" class="emoji" alt="🍂" src="https://s.w.org/images/core/emoji/12.0.0-1/svg/1f342.svg"></span>️️</snowflake> <snowflake><span><img draggable="false" class="emoji" alt="💝" src="https://s.w.org/images/core/emoji/12.0.0-1/svg/1f49d.svg"></span> ️️</snowflake> <snowflake><span><img draggable="false" class="emoji" alt="🌟" src="https://s.w.org/images/core/emoji/12.0.0-1/svg/1f31f.svg"></span>️</snowflake> <snowflake><img src="img/snowflake.png">️</snowflake>
Et l’effet de neige qui tombe est installée sur votre page web.
A vous de jouer !



* * Cette case à cocher est obligatoire
*J'accepte