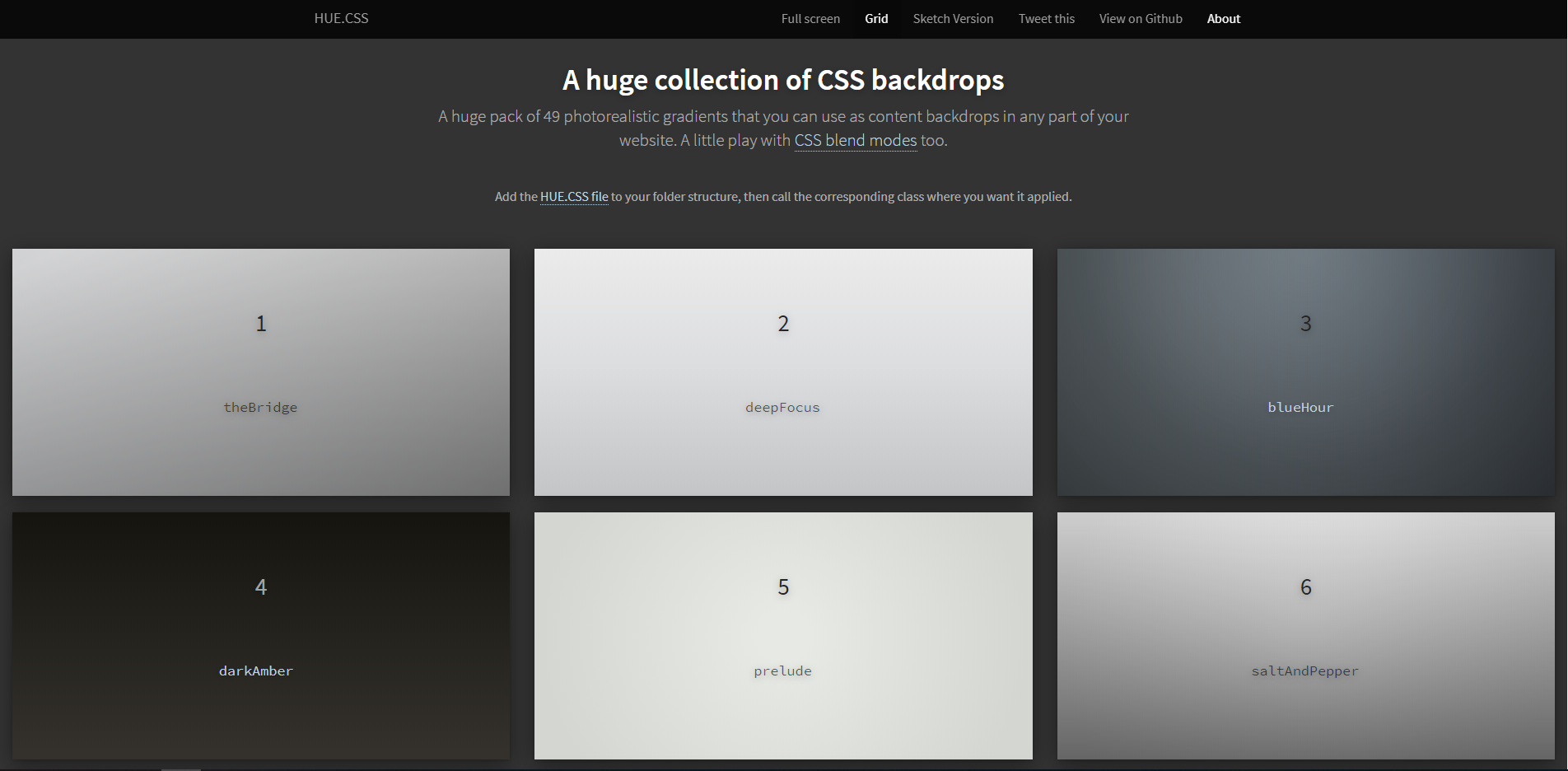
Hue.css vous propose une bibliothèque de 49 fonds en dégradé photoréalistes.

Une fois que vous aurez sélectionner le fond en dégradé photoréaliste de votre choix, vous n’aurez plus qu’à intégrer la feuille de style hue.css à votre page web ou à l’intégrer à vos css et d’appeler la classe correspondant au dégradé choisi.
Site officiel : http://evankarageorgos.github.io/hue/grid.html
A vous de jouer !

* * Cette case à cocher est obligatoire
*J'accepte