Si vous êtes un des nombreux utilisateurs du navigateur Chrome, sachez que ce dernier incorpore un outil qui vous permet d’inspecter un site internet. Pour accéder à l’outil vous pouvez faire un clic droit et choisir le menu contextuel « inspecter » ou utiliser le raccourci clavier Ctrl + Maj + I.
Inspecter un site avec Chrome sans extensions
La fenêtre suivante s’ouvre :
Divers onglets sont disponibles comme Elements, Console, etc… L’onglet qui nous intéresse dans cet article est Audits.
Arrivé sur l’écran ci-dessus, il vous suffit de cliquer sur le bouton « Perform an audit »
Vous pouvez sélectionner les éléments du site web que vous souhaitez tester (Progressive Web App, Performance, Accessibility et Best Practices):
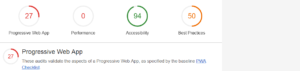
Une fois l’audit lancé via le bouton « Run Audit » vous obtenez une note pour chacun des critères que vous avez souhaité évaluer :
En cliquant sur chacun des items, vous avez accès au détail de l’analyse avec le détail des erreurs rencontrés. De ce fait, vous serez en mesure d’améliorer votre site web.
Malheureusement, il n’est pas encore possible de sauvegarder l’analyse effectuer.
Conclusion sur l’outil Audit intégrer à Chrome
Cet outil a ses limites et ne permet pas de réaliser un audit complet de site internet. Cependant, il permet d’accéder rapidement à quelques informations telles que l’accessibilité du site, le respect ou non de bonnes pratiques, la performance du site (temps de chargement du site…) ou encore les aspects liés au Progressive Web App.
Pour aller plus loin dans l’analyse d’un site via le navigateur chrome, je vous invite à installer et utiliser des extensions spécifiques. Parmi ces extensions, vous pourrez utiliser le plugin PageSpeed Insights, Redirect Path, MozBar, Page Analytics, User-Agent Switcher, Majestic Backlink Analyzer, Link Miner…







* * Cette case à cocher est obligatoire
*J'accepte