Dans ce billet, je vous invite à découvrir des ressources et des outils HTML5 et CSS3 qui pourront se révéler utile dans votre activité de webmasters, qu’elle soit professionnelle ou amateur. Ce listing n’est pas exhaustif.
Outils pour les sprites
Spritemapper
Cette application permet de fusionner plusieurs images en une seule. Pour chaque tranche, spritemapper génère les CSS pour leurs postionnement. Grâce à cet outil, vous allez être en mesure d’optimiser le temps de chargement de vos pages web.
Sprite Cow
A partir de votre fichier image de vos sprites, Sprite Cow sera votre allier pour générer les propriétés CSS pour afficher correctement chacun des éléments de votre sprite.
Générer les préfixes de vos CSS
prefixMyCSS
Cet outil vous évitera d’écrire toutes les règles CSS3 nécessaires. Vous écrirez le strict minimum et il vous génèrera le code avec tous les préfixes indispensables.
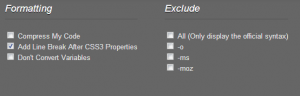
Prefixr
Cet outil va vous permettre de rendre votre code CSS compatible avec tous les navigateurs.
Un aperçu des options disponibles :
Générer vos patterns en CSS
Patternizer
Patternizer vous permet de générer le code CSS correspondant au pattern que vous aurez défini.
Patternify
Un autre générateur de patterns au format CSS…
Générateurs de formes
CSS3 Shapes
Grâce à cette liste de formes géométriques, vous serez à même de trouver le code CSS qui correspond à chacune d’entre elles.
Générateurs de templates HTML 5
Initializr
Initializr est un générateur de modèles de HTML5 pour vous aider à commencer avec un nouveau projet basé sur HTML5 Boilerplate. Il génère pour vous un modèle personnalisable propre avec tout ce dont vous avez besoin pour commencer!
Bibliothèques javascript
Gury
Gury est une bibliothèque JavaScript conçu pour aider à la création d’applications HTML5/Canvas en fournissant un outil facile à utiliser, permettant entre autres d’animer des objets.
oCanvas
Cette bibliothèque vous permettra de créer des animations pour vos pages web…
D’autres bibliothèques javascript :
Si vous connaissez d’autres outils ou ressources qui n’ont pas été citées dans cet article, n’hésitez pas à les ajouter via les commentaires !





* * Cette case à cocher est obligatoire
*J'accepte
THX pour les ressources , c’est top de partager ses connaissances avec le plus grand nombre
je connais aussi -> http://csscheckbox.com/
qui génère du css3
et -> http://www.debray-jerome.fr/outils/Generateur-de-box-shadow-css3.html
qui génère des box-shadow
Merci pour votre contribution ! 😉