Vous souhaitez ajouter avec l’aide des propriétés CSS un effet de gradient sur un texte. Alors les quelques lignes qui vont suivre sont pour vous.
Tout d’abord, créez un fichier HTML contenant les lignes suivantes :
<article> <h1>Gradient Text</h1> <p>linear-gradient() + background-clip + text-fill-color</p> </article>
Enfin, appliquez des styles CSS pour créer l’effet de gradient :
article {
background: linear-gradient(
to right,
hsl(98 100% 62%),
hsl(204 100% 59%)
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-align: center;
}
h1 {
font-size: 10vmin;
line-height: 1.1;
}
body {
background: hsl(204 100% 5%);
min-block-size: 100%;
min-inline-size: 100%;
box-sizing: border-box;
display: grid;
place-content: center;
font-family: system-ui;
font-size: min(200%, 5vmin);
}
h1, p, body {
margin: 0;
}
p {
font-family: "Dank Mono", ui-monospace, monospace;
}
html {
block-size: 100%;
inline-size: 100%;
}
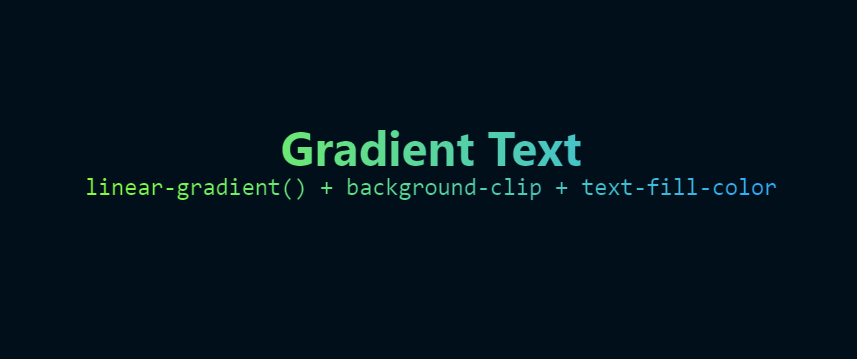
Aperçu de l’effet gradient sur du texte en CSS :





* * Cette case à cocher est obligatoire
*J'accepte