Dans ce court billet, je vous invite à découvrir 3 scripts gratuits de diaporamas. Ces deux diaporamas utilisent uiquement CSS3 et HTML5. Ils ne nécessitent aucun code javascript. Pour chacun d’entre eux, vous trouverez un détail du code et un tutoriel en suivant les liens des ressources citées.
Basic Pure CSS Slideshow
Basic Pure CSS Slideshow est un diaporama HTML / CSS qui est animé sans utiliser Javascript. Il utilise des boutons pour déclencher le diaporama. La navigation au sein du diaporama fait par des boutons.
Démo : http://www.cssscript.com/demo/basic-pure-css-slideshow-carousel/
Téléchargement : http://www.cssscript.com/basic-pure-css-slideshow-carousel/
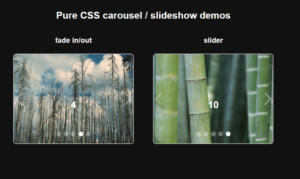
Pure CSS Carousel
Ce diaporama en CSS permet à l’utilisateur de faire défiler les images via des transitions en CSS3.
Démo : http://www.cssscript.com/demo/pure-css-carousel-slidershow/
Téléchargement : http://www.cssscript.com/pure-css-carousel-slidershow/
Pure CSS Background Image Slideshow
Démo : http://www.cssscript.com/demo/pure-css-background-image-slideshow-slice-animations/
Téléchargement : http://www.cssscript.com/pure-css-background-image-slideshow-slice-animations/
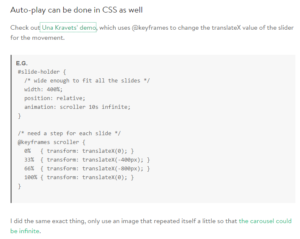
Bonus : si vous voulez en savoir plus sur la conception d’un diaporama en HTML5/CSS3, je vous invite à consulter l’article de Chris Coyier : http://mediatemple.net/blog/tips/carousels-dont-have-to-be-complicated/. Vous y trouverez tout le nécessaire pour créer votre propre diaporama ou comment ajouter une transition automatique à vos diaporamas HTML5/CSS3.

A vous de jouer !





* * Cette case à cocher est obligatoire
*J'accepte
Merci pour vos conseils je suis nul en informatique mais grace a vous je m en sort pas trop mal sur mon site
Le pure css background est vraiment bien merci pour la decouverte !