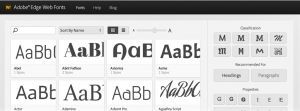
Dans le même ordre d’idée que Google Font Directory, je vous invite à découvrir Adobe Edge Web Fonts. Adobe Edge Web Fonts se veut être une alternative au service très populaire Google Font Directory.
Vous serez en mesure de retrouver les polices (fonts) open source présentes dans Google Font Directory.
L’utilisation de ce service est très simple. Il vous suffit de sélectionner la police qui vous convient et d’inclure un script javascript dans vos pages. L’appel de la police se fait ensuite par le biais des propriétés CSS avec la règle font-family.
Afin de vous aider dans l’utilisation de ce service, Adobe met à votre disposition une documentation en ligne. Vous la trouverez en consultant cette adresse : http://www.edgefonts.com/




* * Cette case à cocher est obligatoire
*J'accepte
Sympa ces polices, ça va me servir!
Je ne connaissais pas Google Font Directory, belle découverte, merci.
Enfin! Ca fait plaisir de voir un billet qui traite du sujet efficacement, c’est un truc de fou la m*rde que l’on peut lire dessus sur certains blogs!A bientôt ici ou sur ZE forum.