Je vous propose dans cet article une sélection tutoriaux pour vous aider ou pour apprendre à créer des barres de chargement. Cette liste ne se veut pas exhaustive. Vous pouvez bien entendu utiliser les commentaires pour compléter cet article.
Pour accéder aux tutoriaux, je vous invite à cliquer sur les images d’illustration des scripts !
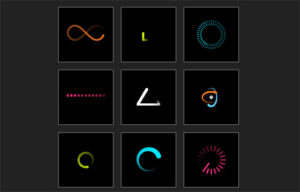
CSS Circle loading

Loading Animation in pure CSS3

CSS Loading Animation

CSS Gears

CSS3 Charging Battery

Loading Hourglass

CSS Loading Spinners

CSS3 Loading Element CSS Spinners
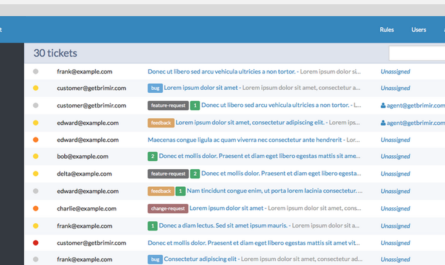
Animated Progress Bar in 4 lines of jQuery

Sonic – looping loaders

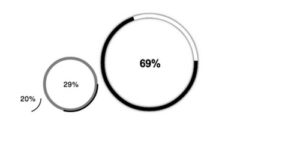
Circular Progress




* * Cette case à cocher est obligatoire
*J'accepte