Vous avez peut-être remarqué que certains sites ou blogs propose une barre de progression de lecture qui vous permet de savoir où vous en êtes dans la consultation d’un contenu. Si vous avez l’œil, vous remarquerez que ce blog dispose de cette fonctionnalité tout en haut de la page. Je vous invite dans cet article à découvrir quelques extensions gratuites qui vous permettront facilement de mettre en place cette fonctionnalité de barre de progression de lecture.
Toutefois, avant de vous lister quelques extensions pour mettre en place cette barre de progression de lecture, on peut de demander pourquoi utiliser une barre de progression de lecture sur votre site ou blog
Quel intérêt de mettre en place une barre de progression de lecture ?
Une barre de progression de lecture peut être très utile pour plusieurs raisons :
- Elle donne une idée du temps restant : En affichant une barre de progression de lecture, les utilisateurs peuvent avoir une estimation du temps restant pour terminer une vidéo ou une lecture. Cela peut aider à planifier leur temps et à mieux gérer leur emploi du temps.
- Elle montre la durée totale de la lecture : La barre de progression peut également indiquer la durée totale de la lecture. Cela permet aux utilisateurs de savoir combien de temps ils doivent consacrer à la lecture avant de commencer, ce qui peut les aider à décider s’ils ont suffisamment de temps pour le faire.
- Elle permet de revenir en arrière et d’avancer rapidement : En cliquant sur une partie spécifique de la barre de progression, les utilisateurs peuvent facilement avancer ou revenir en arrière dans la lecture. Cela peut être très pratique s’ils souhaitent revoir une partie de la vidéo ou s’ils ont manqué quelque chose.
- Elle est utile pour les longues lectures : Si une lecture est longue, la barre de progression peut aider à maintenir l’intérêt des utilisateurs. En montrant la progression, cela peut aider à garder les utilisateurs engagés et concentrés sur la lecture.
- Elle améliore l’expérience utilisateur : En fin de compte, une barre de progression de lecture peut améliorer l’expérience utilisateur globale. En fournissant des informations utiles et en aidant les utilisateurs à mieux gérer leur temps, cela peut aider à rendre la lecture plus agréable et plus efficace.
Les plugins gratuits pour mettre en place une barre de progression de lecture sous WordPress
Reading progressbar

Cette extension vous permettra votre barre de progression de lecture avec les options suivantes :
- Hauteur de la barre de progression
- Couleur de premier plan
- Couleur d’arrière-plan
- Position (haut, bas, personnalisée)
- Classe ou identifiant de l’élément sur lequel fixer la barre (si un positionnement personnalisé est sélectionné)
- Modèles de pages
- Types de contenus (natifs ou personnalisés)
WP Reading Progress

Pour cette extension, vous pourrez personnaliser la couleur, la position de votre barre de progression de lecture, si la barre commence à 0% et sur le type de contenu pour lequel elle doit apparaître (pages, articles, …)
Catch Scroll Progress Bar

Cette extension dispose de nombreuses options pour personnaliser visuellement votre barre de progression de lecture.
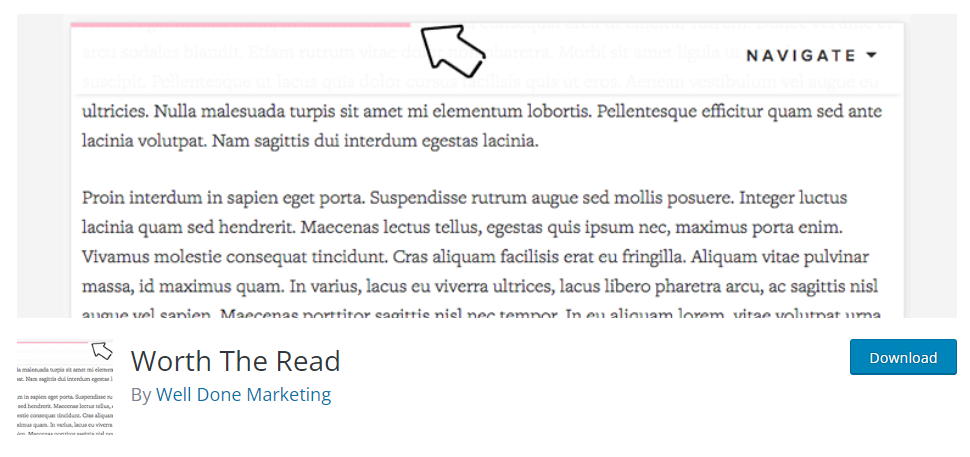
Worth The read

Pour cette extension, tout comme pour les précédentes vous pouvez paramétrer l’apparence de la barre de progression de lecture. Vous pourrez également choisir le positionnement de la barre de progression de lecture. Cette extension est très facile à prendre en main et à personnaliser.
Reading Position Indicator

Cette liste ne se veut pas exhaustive. N’hésitez pas à la compléter par le biais des commentaires.




* * Cette case à cocher est obligatoire
*J'accepte