Avant de vous présenter CSS Stats, voici les raisons de réaliser un audit de vos fichiers CSS :
- Optimisation des performances : Un audit CSS peut révéler des problèmes de performance tels que des sélecteurs inefficaces, des règles CSS redondantes ou des styles inutiles. En optimisant votre CSS, vous pouvez améliorer le temps de chargement de votre site Web.
- Compatibilité et accessibilité : En examinant votre CSS, vous pouvez vous assurer qu’il est compatible avec différents navigateurs et appareils, et qu’il est accessible aux personnes handicapées en conformité avec les normes d’accessibilité.
- Sécurité : Un audit CSS peut identifier les vulnérabilités de sécurité liées à des pratiques de codage dangereuses ou à des failles de sécurité dans votre CSS.
- Consistance et maintenabilité : En analysant votre CSS, vous pouvez identifier les incohérences dans le style et la structure, ce qui facilite la maintenance à long terme de votre code.
- Réduction de la taille des fichiers : En éliminant les règles CSS inutilisées ou en consolidant les styles répétitifs, vous pouvez réduire la taille de vos fichiers CSS, ce qui entraîne des temps de chargement plus rapides pour vos utilisateurs.
- Amélioration de l’expérience utilisateur : En garantissant que votre CSS est bien structuré, optimisé et compatible, vous pouvez offrir une meilleure expérience utilisateur à vos visiteurs, ce qui peut se traduire par une rétention accrue et une fidélisation des clients.
En résumé, un audit CSS permet d’optimiser les performances, d’améliorer la compatibilité, la sécurité, la maintenabilité et l’expérience utilisateur de votre site Web.
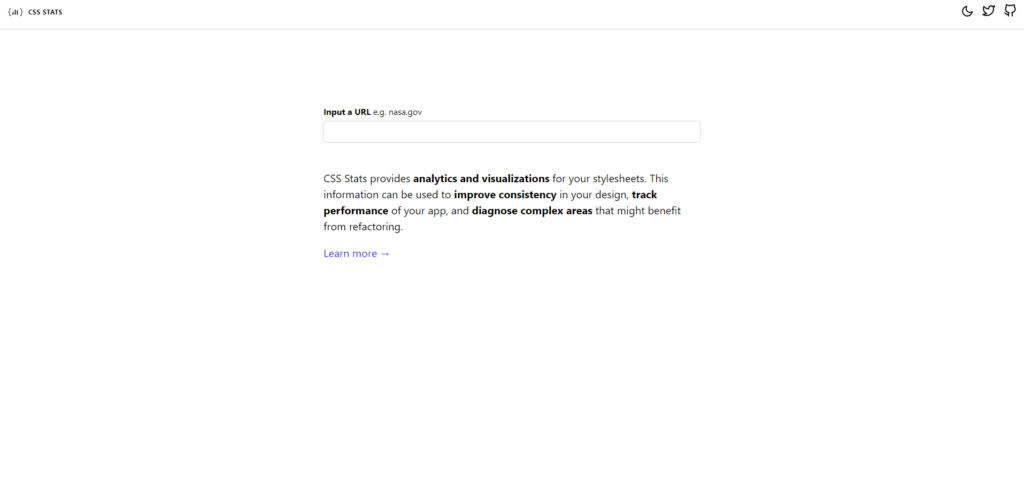
Auditer vos CSS avec CSS Stats

CSS Stats peut fournir des informations utiles telles que :
- Taille du fichier : La taille totale de votre fichier CSS, y compris tous les commentaires et les espaces vides.
- Nombre de règles : Le nombre total de règles CSS définies dans votre fichier.
- Sélecteurs uniques : Le nombre de sélecteurs CSS uniques utilisés dans votre fichier.
- Déclarations : Le nombre total de déclarations CSS définies dans votre fichier.
- Propriétés uniques : Le nombre de propriétés CSS uniques utilisées dans votre fichier.
- Sélecteurs les plus utilisés : Les sélecteurs CSS les plus fréquemment utilisés dans votre fichier.
- Propriétés les plus utilisées : Les propriétés CSS les plus fréquemment utilisées dans votre fichier.
- Couleurs : Une analyse des couleurs utilisées dans vos styles CSS, avec des statistiques sur la diversité des couleurs et les couleurs les plus couramment utilisées.
- Typographie : Une analyse des polices et tailles de police utilisées dans vos styles CSS.
En utilisant CSS Stats, vous pouvez obtenir une meilleure compréhension de la complexité, de la performance et de la maintenance de votre feuille de style en cascade. Cela peut vous aider à identifier les zones qui pourraient nécessiter une optimisation, à éliminer les styles inutilisés et à améliorer l’efficacité globale de votre code CSS.
Site officiel : https://cssstats.com/
CSS Stats, c’est un outil pour analyser et visualiser diverses statistiques de votre feuille de style en cascade (CSS).




* * Cette case à cocher est obligatoire
*J'accepte