Vous êtes à la recherche d’un script pour créer un menu dropdown responsive et SEO-friendly ? Alors les quelques lignes ci-dessous vous sont dédiées.

Dans un premier temps, nous vous invitons à télécharger les fichiers sur Github à l’adresse suivante : https://github.com/adamculpepper/pure-css-navigation.
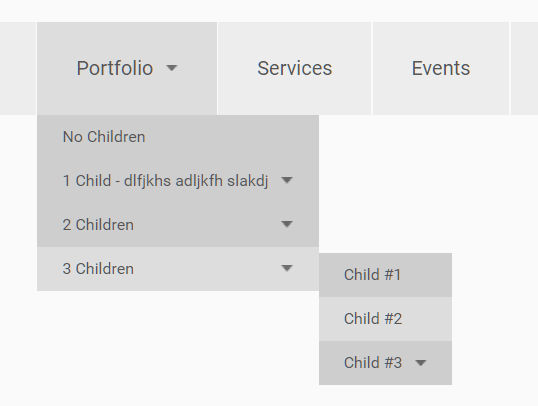
Comment fonctionne le script ?
Pour intégrer ce menu à votre page web, vous devez :
- dans un premier temps appeler le fichier css :
<link rel="stylesheet" href="./pure-css-navigation.css" />
- dans un second temps intégrer les lignes de code HTML à l’endroit où vous souhaitez que le menu s’affiche:
<div class="pure-css-nav">
<nav>
<ul>
<li><a href="">Home</a></li>
<li>
<a href="">About Us</a>
<ul>
<li><a href="">Sub #1</a></li>
<li>
<a href="">Sub #2</a>
<ul>
<li><a href="">Sub #2.1</a></li>
<li>
<a href="">Sub #2.2</a>
<ul>
<li><a href="">Sub #3.1</a></li>
<li><a href="">Sub #3.2</a></li>
<li><a href="">Sub #3.3</a></li>
</ul>
</li>
<li><a href="">Sub #2.3</a></li>
</ul>
</li>
<li><a href="">Sub #3</a></li>
</ul>
</li>
<li>
<a href="">Portfolio</a>
<ul>
<li><a href="">No Children</a></li>
<li>
<a href="">1 Child - dlfjkhs adljkfh slakdj </a>
<ul>
<li><a href="">Child #1</a></li>
</ul>
</li>
<li>
<a href="">2 Children</a>
<ul>
<li><a href="">Child #1</a></li>
<li><a href="">Child #2</a></li>
</ul>
</li>
<li>
<a href="">3 Children</a>
<ul>
<li><a href="">Child #1</a></li>
<li><a href="">Child #2</a></li>
<li>
<a href="">Child #3</a>
<ul>
<li><a href="">Child #1</a></li>
<li><a href="">Child #2</a></li>
<li>
<a href="">Child #3</a>
<ul>
<li><a href="">Child #1</a></li>
<li><a href="">Child #2</a></li>
<li>
<a href="">Child #3</a>
<ul>
<li><a href="">Child #1</a></li>
<li><a href="">Child #2</a></li>
<li><a href="">Child #3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="">Services</a></li>
<li><a href="">Events</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Careers</a></li>
<li><a href="">Contact Us</a></li>
</ul>
</nav>
</div>
A vous de jouer !



* * Cette case à cocher est obligatoire
*J'accepte