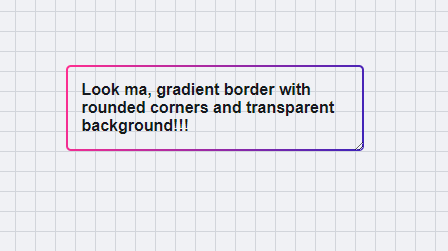
Sur CodePen, FabianMichael nous propose un code HTML/CSS qui vous permettra de créer une bordure en dégradé de couleurs avec un fond transparent.

Code HTML de la bordure en dégradé de couleur avec un fond transparent
<div class="box"> Look ma, gradient border with rounded corners and transparent background!!! </div>
Code CSS de la bordure en dégradé de couleur avec un fond transparent
html {
height: 100%;
}
body {
background-color: rgb(240 241 245);
background-image: linear-gradient(rgb(210 213 219) 1px, transparent 1px), linear-gradient(to right, rgb(210 213 219) 1px, rgb(240 241 245) 1px);
background-size: 20px 20px;
display: grid;
height: 100%;
margin: 0;
font-family: sans-serif;
place-items: center;
color: rgb(22 25 30);
}
/* the interesting part follows below: */
.box {
--box-border--border: linear-gradient(105deg, rgb(255 46 144) 0%, rgb(61 35 185) 100%);
/* classic 9-slide-scaling with 2px border 4px rounded corners. change `rx` and `ry` parameters to adjust border-radius */
--box--border__top-left: url("data:image/svg+xml,<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><rect x='1' y='1' width='18' height='18' rx='4' ry='4' stroke='%23000' stroke-width='2' /></svg>");
--box--border__top: url("data:image/svg+xml,<svg preserveAspectRatio='none' width='100' height='10' viewBox='0 0 100 10' fill='none' xmlns='http://www.w3.org/2000/svg'><line x1='-1' y1='1' x2='101' y2='1' stroke='%23000' stroke-width='2'/></svg>");
--box--border__top-right: url("data:image/svg+xml,<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><rect x='-9' y='1' width='18' height='18' rx='4' ry='4' stroke='black' stroke-width='2' /></svg>");
--box--border__left: url("data:image/svg+xml,<svg preserveAspectRatio='none' width='10' height='100' viewBox='0 0 10 100' fill='none' xmlns='http://www.w3.org/2000/svg'><line x1='1' y1='-1' x2='1' y2='101' stroke='%23000' stroke-width='2'/></svg>");
--box--border__right: url("data:image/svg+xml,<svg preserveAspectRatio='none' width='10' height='100' viewBox='0 0 10 100' fill='none' xmlns='http://www.w3.org/2000/svg'><line x1='9' y1='-1' x2='9' y2='101' stroke='%23000' stroke-width='2'/></svg>");
--box--border__bottom-left: url("data:image/svg+xml,<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><rect x='1' y='-9' width='18' height='18' rx='4' ry='4' stroke='%23000' stroke-width='2' /></svg>");
--box--border__bottom: url("data:image/svg+xml,<svg preserveAspectRatio='none' width='100' height='10' viewBox='0 0 100 10' fill='none' xmlns='http://www.w3.org/2000/svg'><line x1='-1' y1='9' x2='101' y2='9' stroke='%23000' stroke-width='2'/></svg>");
--box--border__bottom-right: url("data:image/svg+xml,<svg width='10' height='10' viewBox='0 0 10 10' fill='none' xmlns='http://www.w3.org/2000/svg'><rect x='-9' y='-9' width='18' height='18' rx='4' ry='4' stroke='black' stroke-width='2' /></svg>");
padding: 1rem;
position: relative;
resize: both;
overflow: hidden;
font-weight: 700;
width: 100%;
max-width: 30ch;
}
.box::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--box-border--border);
mask:
var(--box--border__top-left) 0 0 / .625rem .625rem,
var(--box--border__top) .625rem 0 / calc(100% - 1.25rem) .625rem,
var(--box--border__top-right) 100% 0 / .625rem .625rem,
var(--box--border__left) 0 .625rem / .625rem calc(100% - 1.25rem),
var(--box--border__right) 100% .625rem / .625rem calc(100% - 1.25rem),
var(--box--border__bottom-left) 0 100% / .625rem .625rem,
var(--box--border__bottom) .625rem 100% / calc(100% - 1.25rem) .625rem,
var(--box--border__bottom-right) 100% 100% / .625rem .625rem;
mask-repeat: no-repeat;
}
Source : https://codepen.io/fabianmichael/pen/yLPyRry


* * Cette case à cocher est obligatoire
*J'accepte